l1f3 player dashboard
inspired by the integral dashboard, RPGs, sword art online/solo leveling's simple UIs, and game interfaces in general, i've been experimenting with creating a dashboard for self-management for a long time.
the idea is to have a flexible dashboard, integrating different frameworks/data sources for self-management. it can range from low-fidelity/self-designed game elements (like my toolkit design, fourgames), to more philosophically/scientifically sound models of human development (such as integral's AQAL, hanzi freinacht's stage, code, state & depth), to very practical biopsychosocial data (quantified self), to more therapeutic/esoteric stuff (like IFS/bill plotkin's/other psychological/shamanic inner management frameworks, human design, possibility management's possibilitator toolkit/first position), etc...
i was never able to prioritize building it completely (and learning what's necessary to make it actually good), so it's an unfinished prototype, but i did create some preliminary designs and it's still intended to be a core mechanism of the l1f3 game.
here's an overview of what i was able to develop and its current status:
phase 1 - 2020
at first i started using a simple UI on figma, but ended up stopping v1 midway, to focus more on just adding the information i found most relevant, without any wireframing (see phase 2).


.png)
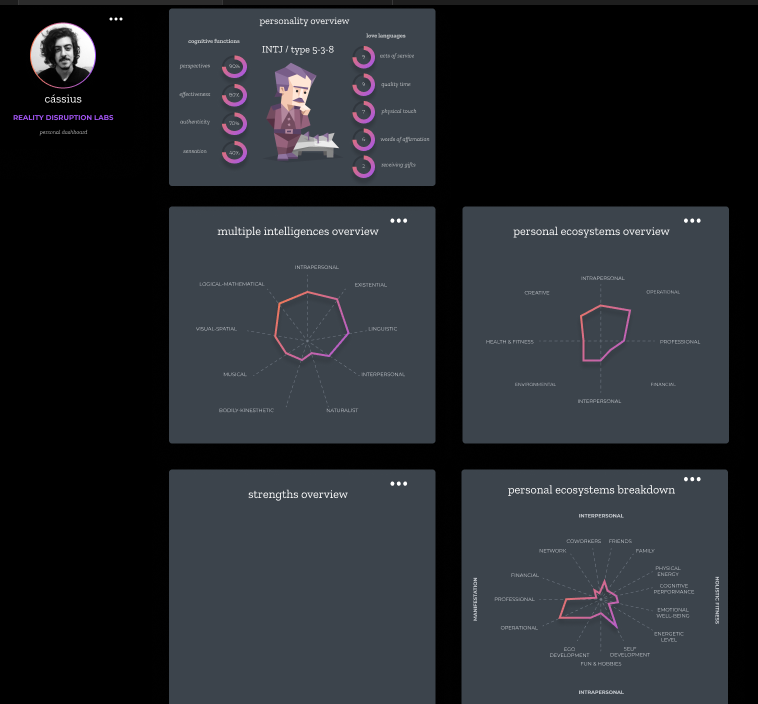
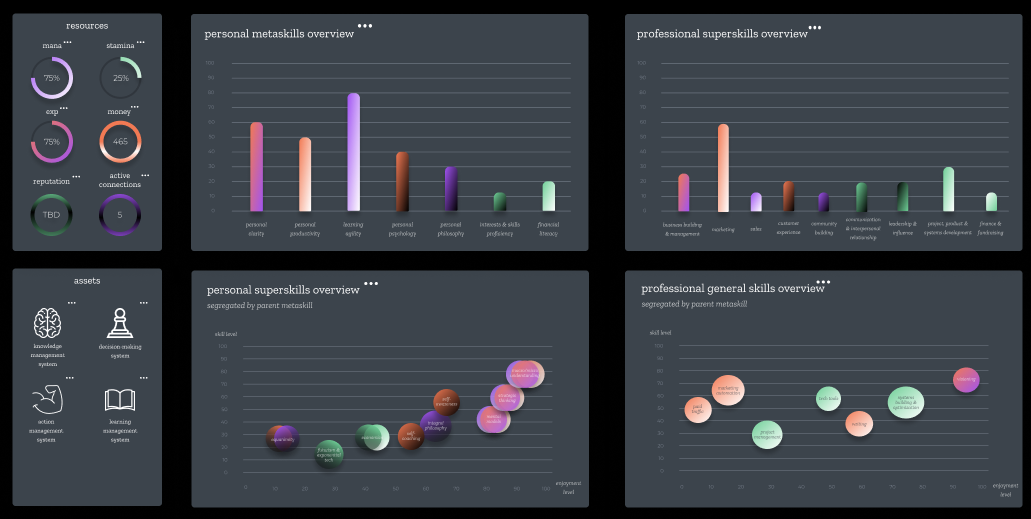
phase 2 - 2022
.png)
.png)
phase 3 - 2023
after that, i could keep developing it/connect it to some data source/tracking mechanism, but i started feeling that it wasn't enough for it to be a dashboard dedicated only to self-management. i also wanted it to be a prototype for intentional spatial navigation across projects, topics, communities, etc. (information in general)
an interface that'd pull information from different sources and help you navigate it - youtube, notion, obsidian, telegram, social media, etc - in a user-centric and not platform-centric way.
despite all its back-end / API / interoperability challenges, i started researching how to do it and decided to design/prototype it as a different project, which i called the 📲 omnichannel curation feed.
i started visually sketching it on figma as well, as you can see below.
.png)
.png)
.png)
today, it's more possible to make this "navigation dashboard" within obsidian itself (it has the canvas function and the excalidraw plugin), but they're still not intended for that (multiple cache/loading/GPU usage/UI/data management problems).
in a few years when soft.space is more advanced, it may be better to continue building this there. fermat.ws, kosmik and a few other spatial tools for thought also seem like viable alternatives. maybe creating something custom in a game engine, or building on top of something like rvbbit or udara jay's stats.
references
other visual references: c4ss1us.art pinterest "2d dashboards" board